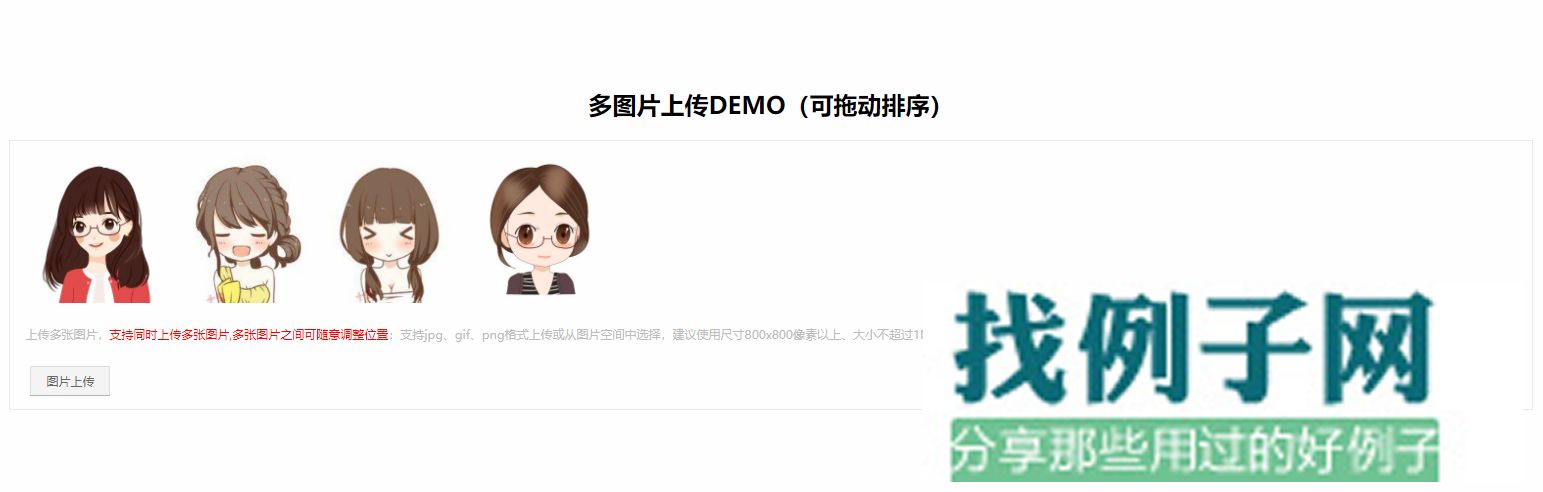
系统基于jquery fileupload 插件开发,后台使用php进行数据接收。支持同时上传多张图片,多张图片之间可随意调整位置;支持jpg、gif、png格式上传,建议使用尺寸800x800像素以上、大小不超过1M的正方形图片,上传后的图片将会自动保存。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>多图片可拖拽demo</title></head><body><style> .upload-thumb { display: block !important; float: left; width: 147px !important; height: 147px !important; position: relative; } .upload-thumb img { width: 100%; height: 100%; } .img-box, .sku-img-box { overflow: hidden; } .off-box, .sku-off-box { position: absolute; width: 18px; height: 18px; right: 0; top: 0; line-height: 18px; background-color: #FFF; cursor: pointer; text-align: center; } .black-bg { position: absolute; right: 0; top: 0; left: 0; bottom: 0; background-color: rgba(0, 0, 0, 0.3); } .hide { display: none; } .img-error { color: red; height: 25px; line-height: 25px; display: none; } .hint { font-size: 12px; line-height: 16px; color: #BBB; margin-top: 10px; } .ncsc-goods-default-pic .goodspic-uplaod .handle { height: 30px; margin: 10px 0; } .ncsc-upload-btn, .upload-btn { vertical-align: top; width: 80px; height: 30px; margin: 10px 5px 0 0; display: block; position: relative; z-index: 1; } .ncsc-upload-btn { display: inline-block; margin: 0 5px 0; vertical-align: middle; } .ncsc-upload-btn span, .upload-btn span { width: 80px; height: 30px; position: absolute; left: 0; top: 0; z-index: 2; cursor: pointer; } .ncsc-upload-btn .input-file, .upload-btn .input-file { width: 80px; height: 30px; padding: 0; margin: 0; border: none 0; opacity: 0; filter: alpha(opacity=0); cursor: pointer; } .ncsc-upload-btn p, .upload-btn p { font-size: 12px; line-height: 20px; background-color: #F5F5F5; text-align: center; color: #666; width: 78px; height: 20px; padding: 4px 0; border: solid 1px; border-color: #DCDCDC #DCDCDC #B3B3B3 #DCDCDC; position: absolute; left: 0; top: 0; cursor: pointer; z-index: 1; } select, input[type="file"] { height: 30px; line-height: 30px; } .base { width: 80%; background-color: #fff; border-radius: 20px; margin: auto; }</style><h2 style="text-align:center;margin-top: 120px;">多图片上传DEMO(可拖动排序)</h2><div class="base"> <div id="goods_picture_box" class="controls" style="background-color:#FFF;border: 1px solid #E9E9E9;"> <div class="ncsc-goods-default-pic"> <div class="goodspic-uplaod" style="padding: 15px;"> <div class='img-box' style="min-height:160px;"> <div class="upload-thumb" id="default_uploadimg"> <img src="album/default_goods_image_240.gif"> </div> </div> <div class="clear"></div> <span class="img-error">最少需要一张图片作为商品主图</span> <p class="hint">上传多张图片,<font color="red">支持同时上传多张图片,多张图片之间可随意调整位置</font>;支持jpg、gif、png格式上传或从图片空间中选择,建议使用尺寸800x800像素以上、大小不超过1M的正方形图片,上传后的图片将会自动保存在uploads文件夹中。 </p> <div class="handle"> <div class="ncsc-upload-btn"> <a href="javascript:void(0);"><span><input style="cursor:pointer;font-size:0;" type="file" id="fileupload" hidefocus="true" class="input-file" name="file_upload" multiple="multiple"/></span> <p>图片上传</p> </a> </div> </div> </div> </div> </div></div><input type="hidden" id="album_id" value="1"/><script src="js/jquery-1.8.1.min.js" type="text/javascript" charset="utf-8"></script><script src="js/drag-arrange.js" type="text/javascript" charset="utf-8"></script><script src="js/ajax_file_upload.js" type="text/javascript"></script><script type="text/javascript" src="js/jquery.ui.widget.js" charset="utf-8"></script><script type="text/javascript" src="js/jquery.fileupload.js" charset="utf-8"></script><script type="text/javascript"> var dataAlbum; var UPLOADGOODS = 'UPLOAD_GOODS';//存放商品图片 $(function () { //给图片更换位置事件 $('.draggable-element').arrangeable(); var album_id = $("#album_id").val(); dataAlbum = { "album_id": album_id, "type": "1,2,3,4", 'file_path': UPLOADGOODS }; // ajax 上传图片 var upload_num = 0; // 上传图片成功数量 $('#fileupload').fileupload({ url: "upload.php", dataType: 'json', //formData:dataAlbum, add: function (e, data) { $("#goods_picture_box .img-error").hide(); $("#goods_picture_box #default_uploadimg").remove(); //显示上传图片框 var html = ""; $.each(data.files, function (index, file) { html = '<div class="upload-thumb draggable-element" nstype="' file.name '">'; html = '<img nstype="goods_image" src="album/uoload_ing.gif">'; html = '<input type="hidden" class="upload_img_id" nstype="goods_image" value="">'; html = '<div class="black-bg hide">'; html = '<div class="off-box">×</div>'; html = '</div>'; html = '</div>'; }); $(html).appendTo('#goods_picture_box .img-box'); //模块可拖动事件 $('#goods_picture_box .draggable-element').arrangeable(); data.submit(); }, done: function (e, data) { var param = data.result; $this = $('#goods_picture_box div[nstype="' param.origin_file_name '"]'); if (param.state > 0) { $this.removeAttr("nstype"); $this.children("img").attr("src", param.file_name); $this.children("input[type='hidden']").val(param.file_id); } else { $this.remove(); if ($("#goods_picture_box .img-box .upload-thumb").length == 0) { var img_html = '<div class="upload-thumb" id="default_uploadimg">'; img_html = '<img src="album/default_goods_image_240.gif">'; img_html = '</div>'; $("#goods_picture_box .img-box").append(img_html); } $("#goods_picture_box .img-error").html("请检查您的上传参数配置或上传的文件是否有误").show(); } } }) //图片幕布出现 $(".draggable-element").live('mouseenter', function () { $(this).children(".black-bg").show(); }); //图片幕布消失 $(".draggable-element").live('mouseleave', function () { $(this).children(".black-bg").hide(); }); //删除页面图片元素 $(".off-box").live('click', function () { if ($(".img-box .upload-thumb").length == 1) { var html = ""; html = '<div class="upload-thumb" id="default_uploadimg">'; html = '<img nstype="goods_image" src="album/default_goods_image_240.gif">'; html = '<input type="hidden" name="image_path" id="image_path" nstype="goods_image" value="">'; html = '</div>'; $(html).appendTo('.img-box'); } $(this).parent().parent().remove(); }); });//备用 function img_upload() { } //图片上传方法//此方法备用,后续在使用中需要进行相应的修改,不能直接使用。//有的一个页面有可能有两个上传图片地方,所以添加此方法。届时在//<input style="cursor:pointer;font-size:0;" type="file" id="fileupload" hidefocus="true" class="input-file" name="file_upload" multiple="multiple"/>//增加一个onclick事件就可以了:onclick="file_upload(this);" function file_upload(obj) { var spec_id = $(obj).attr("spec_id"); var spec_value_id = $(obj).attr("spec_value_id"); $('.sku-draggable-element' spec_id '-' spec_value_id).arrangeable(); $(obj).fileupload({ url: "upload.php", dataType: 'json', formData: dataAlbum, add: function (e, data) { var box_obj = $(this).parent().parent().parent().parent().parent().parent().parent().parent(); var spec_id = box_obj.attr("spec_id"); var spec_value_id = box_obj.attr("spec_value_id"); box_obj.find(".img-error").hide(); box_obj.find("#sku_default_uploadimg").remove(); //显示上传图片框 var html = ""; $.each(data.files, function (index, file) { html = '<div class="upload-thumb sku-draggable-element' spec_id '-' spec_value_id ' sku-draggable-element" nstype="' file.name '">'; html = '<img nstype="goods_image" src="album/uoload_ing.gif">'; html = '<input type="hidden" class="sku_upload_img_id" nstype="goods_image" spec_id="" spec_value_id="" value="">'; html = '<div class="black-bg hide">'; html = '<div class="sku-off-box">×</div>'; html = '</div>'; html = '</div>'; }); box_obj.find('.sku-img-box').append(html); //模块可拖动事件 $('.sku-draggable-element' spec_id '-' spec_value_id).arrangeable(); data.submit(); }, done: function (e, data) { var box_obj = $(this).parent().parent().parent().parent().parent().parent().parent().parent(); var spec_id = box_obj.attr("spec_id"); var spec_value_id = box_obj.attr("spec_value_id"); var param = data.result; $this = box_obj.find('div[nstype="' param.origin_file_name '"]'); if (param.state > 0) { $this.removeAttr("nstype"); $this.children("img").attr("src", __IMG(param.file_name)); $this.children("input[type='hidden']").val(param.file_id); $this.children("input[type='hidden']").attr("spec_id", spec_id); $this.children("input[type='hidden']").attr("spec_value_id", spec_value_id); //将上传的规格图片记录 for (var i = 0; i < $sku_goods_picture.length; i ) { if ($sku_goods_picture[i].spec_id == spec_id && $sku_goods_picture[i].spec_value_id == spec_value_id) { $sku_goods_picture[i]["sku_picture_query"].push({ "pic_id": param.file_id, "pic_cover_mid": param.file_name }); } } } else { $this.remove(); if (box_obj.find(".upload-thumb").length == 0) { var img_html = '<div class="upload-thumb" id="default_uploadimg">'; img_html = '<img src="album/default_goods_image_240.gif">'; img_html = '</div>'; box_obj.find(".sku-img-box").append(img_html); } box_obj.find(".img-error").html("请检查您的上传参数配置或上传的文件是否有误").show(); } } }) }</script></body></html>



评论